衆議院小選挙区および市区町村の地形(境界線)データ無償提供開始

スマートニュース メディア研究所は、報道機関や個人開発者向けに、衆議院小選挙区と行政区域(全国の市区町村)の地形(境界線)データを、ウェブサイトやアプリでの可視化が可能な形式に加工して、GitHubにて無償提供を開始しました。
 荻原和樹
荻原和樹
スマートニュース メディア研究所 シニアアソシエイト
1987年神奈川県生まれ。東洋経済新報社を経て2021年2月より現職。専門はデータ可視化、データ報道。共著に『プロ直伝 伝わるデータ・ビジュアル術』(技術評論社)。
データ公開の背景
地図を用いたデータの可視化は、報道やデータ分析において最もポピュラーな表現のひとつです。データに関する地理的な傾向を示すことや、ウェブサイトやアプリなどでは選択した地域の情報をより詳しく見るためのユーザーインターフェースなどに活用されています。このように地図データを可視化するためには、選挙区や行政区域など特定の範囲(地形)を示すデータが不可欠です。これらの地形データを用いることで、選挙区ごとの開票結果表示や市区町村別の統計データの可視化など、様々なデジタル表現が可能になります。

これらの地形データは学術機関や行政機関より公開されている一方で、提供されるデータのファイルをそのままウェブサイトやアプリで使うことが難しいケースが多々あります。データの容量が大き過ぎる、ファイルの形式が異なる、飛び地など地形データに特有の調整が必要になる、など各種の加工を行わなければならないためです。
そこでスマートニュース メディア研究所では、地形データを加工し、GitHubで誰でも無償で使えるオープンデータとして公開しました。データを軽量化し、各種の調整を行ったファイルを提供することで、利用者が簡便に、地形データをウェブサイトやアプリで活用できるようになります。
衆議院議員総選挙が近づく中で、289の衆議院小選挙区と、全国1909の市区町村(政令指定都市の行政区や北方領土などを含む)の地形データを無償で提供し、報道機関や個人開発者の方が、データ可視化の報道や分析に取り組むことを支援したいと考えています。
出典とクレジット
今回提供する地形データの元となるファイルは、以下の機関より取得しています。
衆議院小選挙区データ:東京大学空間情報科学研究センター 西沢明・客員研究員
行政区域(全国の市区町村)データ:国土交通省 国土数値情報
なお、今回の加工データを使用する際に、スマートニュースおよびスマートニュース メディア研究所の名前をクレジットする必要はありません。市区町村データのみ、データ提供元である国土交通省の指定するクレジット記載が必要です。その他の詳しい利用規定は、GitHubページやデータ提供元の利用規約をご参照ください。
軽量化と飛び地の解消
データはGeoJSON、TopoJSONの2種類を用意しました。どちらもJSONと名前がついている通り、JSON形式で地形や属性のデータを保持するファイルです。従来、境界線を表現するにあたって各種のツールやプログラムに使われてきたのはGeoJSONですが、ウェブサイトではGeoJSONの冗長性を排除してさらに軽量化したTopoJSONファイルが使われることもあります。
各種のビジュアライズツールではGeoJSON / TopoJSONのどちらかしか使えないケースもあるため、今回は両方作成しています。内容自体は同じですので、使っているツールやプログラムの都合によって使い分けることを想定しています。
さて、元データは採録されている地形の精度がたいへん高いこともあり(これはもちろん喜ばしいことですが)、ファイルをそのままの精度で使おうとすると、特にモバイル端末で動作が遅くなる恐れがあります。これを防ぐために、地形をある程度簡素化(simplify)することで軽量化を行いました。今回はMapshaperと呼ばれるツールを使い、地形の複雑さを1%または0.1%の精度に簡素化しています。
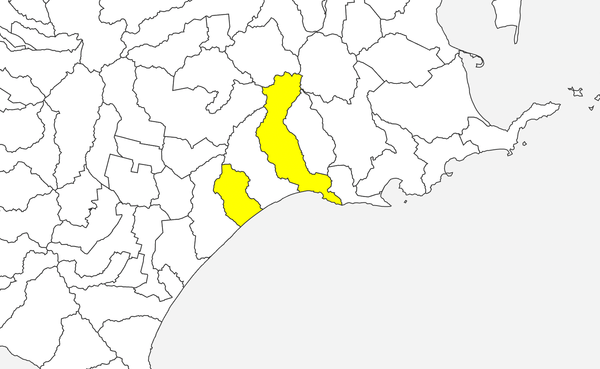
「1%への圧縮」がどのくらいかと言われると言葉では説明が難しいですが、おおむね都道府県の全景であればほぼ違和感ないとお考えいただければと思います。以下は北海道の市区町村を圧縮なし・および圧縮1%で比較した画像です。

遠目に見ると、ほぼ判別がつかないと思います。海岸線を拡大すると、以下のように線が単純化されていることがわかります。

たとえば北海道の場合、国土交通省から公開されているGeoJSONファイルは65.9MBありますが、軽量化を施すことでGeoJSONファイルは740KB、TopoJSONファイルに至っては137KBと、最大1/480程度に容量を圧縮することができました。
同様に、全国版のファイルも、TopoJSONかつ簡素化0.1%であれば市区町村567KB、選挙区127KBと、ちょっとした画像くらいのサイズに圧縮しました。このくらいのファイル容量であれば、少し古いモバイル端末であってもほぼストレスなく表示できるのではないかと思われます。
目的によって適切な圧縮度合いは異なりますが、今回は市区町村や選挙区の大まかな形が違和感なく把握でき、かつモバイル端末を含めた一般的なユーザーの端末でストレスなく閲覧できるくらいのバランスを考え、都道府県は1%、全国版は1%および0.1%の簡素化ファイルを用意しています。
加えて行ったのが飛び地の調整です。飛び地とは、ひとつの市区町村や選挙区が2つ以上の範囲に分かれている状態を指します。元データの設定のままだと、飛び地のいずれか1つを選択した場合、その範囲だけがハイライトされます。ビジュアライズの目的にもよりますが、一般的には飛び地はどこを指しても市区町村・選挙区の全体がハイライトされるのが便利であろうと考え、属性(市区町村コードや選挙区名など)でグループ化しました。

その他、細かなデータのクリーニングを経て最終形としています。
可視化ツールでの使い方
地形データをインタラクティブに公開するツールはいくつかありますが、その中でも素早くビジュアライズが出来上がるツールのひとつがFlourishです。以下でFlourishによる地形データの活用方法をご紹介します。
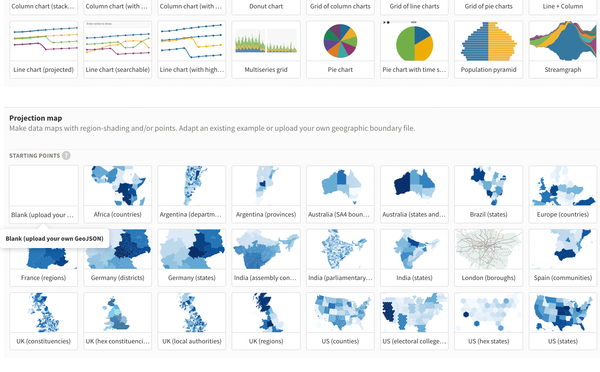
まずFlourishに登録・ログインし、自分のプロジェクト一覧から、左上「New Visualisation」を選択します。Flourishで作成可能なビジュアライゼーションの一覧が表示されるので、Projection mapのセクションからBlank (upload your own GeoJSON) を選択してください。

「ブランク」を選択したので初期表示は白紙です。PreviewからDataに切り替え、右上Upload dataをクリックし、ダウンロードしていたGeoJSONファイルを選択します。
プランによっては、データを公開してもよいかどうか確認するメッセージが出てきます。これは、無料プランだとデータを非公開にすることができないためです。今回のデータは元々オープンにしてあるため「Import publicly」を選択してください。なお報道機関の方であれば有料プランに相当する機能が無償で使えるはずです。
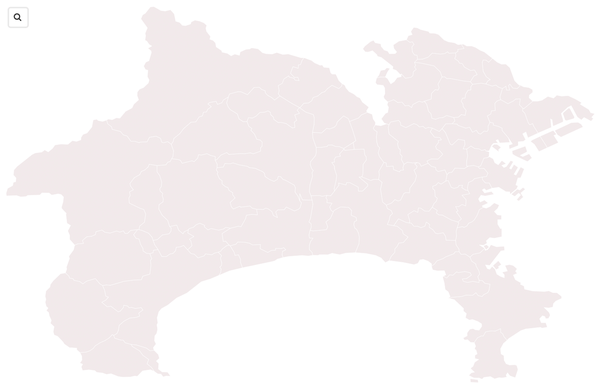
何もエラーが出なければ、その旨のメッセージと「カラムを選んでください」というボタンが表示されます。先に地図を見るため、カラムは選ばずにPreviewに戻ります。右側メニューのProjection > Boundsを「Auto」にすると(表示範囲をデータの内容に合わせて設定するという意味です)、地図データが表示されます。何もデータや配色などを設定していないので、薄く表示されるはずです。

地図の外見を調整したい場合、Regions layerをクリックすると領域の色や線の太さ・色を設定できます。
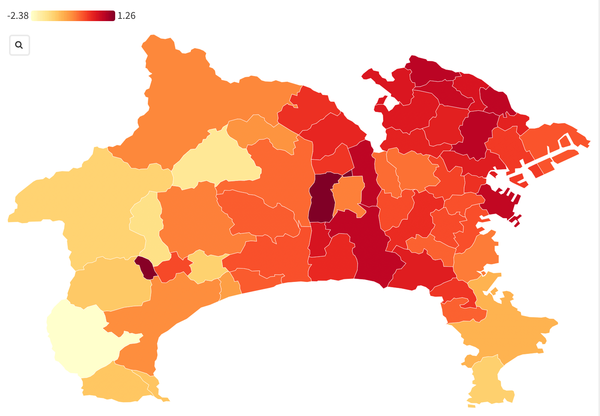
データから色を割り当てることも可能です。ここではデータ入力欄に総務省「住民基本台帳に基づく人口、人口動態及び世帯数」から市区町村別の人口増減率を色に変えています。これを応用すれば、各地域の統計情報と組み合わせて様々な可視化ができるようになります。

ウェブサイトでの表示サンプル
TopoJSONやGeoJSONはJavaScriptでウェブサイトに表示することも可能です。今回は、地図データのビジュアライズによく使われるJavaScriptライブラリのひとつ、D3.jsを使ってウェブサイトでの表示サンプルも公開しました。

サンプルページでは各ファイルの表示方法や、選択(タップ・クリック)時のハイライト設定方法、地形の属性(データの出所に従って、各地形データには選挙区や市区町村コードなどの属性が取得できるようになっています)をJavaScriptで表示する方法などをコードで確認できます。
ソースコードもGitHubで公開しているため、自由に参照することが可能です。活用例を参照いただき、地図を用いたデータの可視化や、他の統計データとの組み合わせを実践することの一助になればと考えています。
地図表現は公的な統計と組み合わせたり、災害時に素早く状況を把握したりといった様々な用途に応用が可能です。報道機関や個人の研究者など、幅広い方に活用いただけることを願っています。
